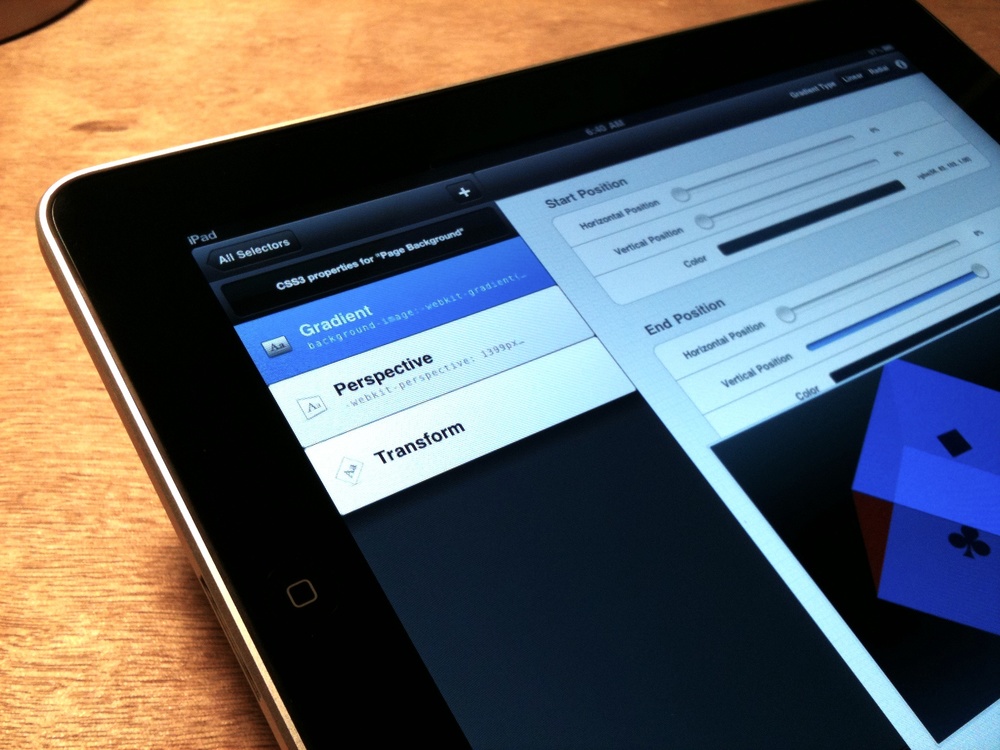
CSS3Machine supported many then-experimental properties and featured a touch-friendly way to create and fine-tune webkit keyframe animations.
Summary of My Role
Development Highlights
- Core Data iOS Application
- CSS Generation
- Bonjour Networking
- Marketing Website
- Custom Document Picker, Color Picker, Keyboards
Design and Creative Tasks, A.K.A. “The Soft Arts.”
- App Icon and CSS3Machine Branding
- Custom Controls Document Picker and Browser, Color Picker, Custom Numeric keyboard, Preview Area Controls
- Scripting and Prodution of Introduction videos
Introduction
What is CSS3? It’s the third version of the format for the code that gives websites their color, fonts, and layout. CSS is not a technology, just a specification published by the CSS Working Group. The developers of each browser must write the code to implement those specifications.
CSS3 describes ways to create photoshop-like effects such as drop shadows and gradients and even animation on HTML websites. But the syntax for these was difficult and verbose, and slow-moving standards mean that many properties have to be redeclared multiple times with different vendor-specific prefixes. This means that typing advanced CSS is receptive and error-prone—the perfect application of a code generator.
Use Case and Workflow Description
[needs more about the workflow for creating on the app.] Discover and experiment with
A user would use the app to create a style or effect, then connect her desktop browser to CSS3Machine by visiting a special URL to see the resulting code; easy to copy and use. This code updates automatically as the user adjusts her creation with CSS3Machine, which means getting the latest version of her generated code is only a Command-C away.
Key Features of the App
- Served a live-updating version of the resulting CSS on a website available to desktop computers on the same WiFi network as the iPad running CSS3Machine
- Contextual Documentation
- Dynamically Generated controls for the following CSS3 Features:
- Text Shadow
- Text Stroke
- Box Shadow
- Repeating Linear and Radial Gradients
- Per-corner Rounded Corners
- Box Reflect
- 2D and 3D Transformations
- Keyframe Animations With Per-Frame Preview
Design and Custom User Interface
CSS3Machine included many custom user interface components, and many customized Cocoa Touch components.
Numerical Keypad
Sliders are abundant in CSS3Machine (42 sliders, to be exact, heh), and they’re great when you’re roughing an effect out, but eventually you need more precise control.
In iOS on iPhones or iPods Touch, there is a system-supplied number pad. The keys are arranged like a ten-key, and it makes for key efficient numeric entry. Sadly, attempting to call this keyboard style on the iPad results in the regular keyboard in “numbers mode,” with the full alphabet and numbers in a row across the top. Not exactly great for serious numeric entry.
So I created a custom keypad, modeled after the one in Numbers.



It’s easy to get something like a custom keyboard wrong; browsing the app store will illustrate some ways not to do it. There are some nice implementations out there, too, but here’s a close up of my keys and Apple’s. The keys have the same depressed states, and make the same sound. Sadly, there’s no approved way to discover what the user’s “keyboard clicks” preference is set to, so I run the risk of annoying users who have keyboard clicks off. There’s an open bug [rdar://7664981], so maybe soon there’ll be a way to accommodate the user’s preferences with something besides the physical mute switch.
The Preview Pane
It became apparent in even the early builds of CSS3Machine that the preview pane needed to be dynamic. Sometimes, it was just in the way. Sometimes, it needed to be bigger.
How to create the control for that in a way that didn’t clutter the interface with a lot of unnecessary chrome took a while to figure out. In the end I settled on a pane that slides in above the control surface with a couple of subtle, frameless buttons to control it.

When creating WebKit animations, CSS3Machine shows you a preview of the keyframe you’re currently editing

The Color Picker
Just like keyboards, there are a lot of crummy color pickers in iOS apps. Apple dodged the question altogether, providing a simple set of color swatches in the iWork iPad apps. Omni has two color pickers in OmniOutliner on the iPad, along with a bunch of swatches and a grayscale picker, which seems like overkill to me. Having to stop to think about specific RGBA values interrupts the creative process.
I created a custom color picker for CSS3Machine that’s large and finger-friendly. Behind the scenes it writes CSS3-compatible rgba values to the stylesheets.
Document Interface

Contextual Documentation
CSS3Machine included documentation for each of the CSS3 features for which it provided an interface. This included vendor prefix information and a chart of current browser support.

Results and Press
- Featured by Apple
- Top 50 Productivity Apps
CSS3Machine was immediately listed on iPad Apps That Don’t Suck (It’s always nice to know you don’t suck, even if the website which certifies it is no longer with us). The app climbed into the Top Productivity apps section in the App Store and was featured in New and Notable. Andy and Emily at Shaping the Page said it’s “like a CSS editor from the future.”
figure>
Iʼm a web developer. I live and breathe HTML and CSS. I have never, ever, seen anything as cool or as useful as CSS3Machine. > Given that CSS3 is full of these obscure and verbose (especially the webkit specific stuff) keyframes and gradient background stuff that nobody ever has time to memorize, having a tool that does it all for you with a visual interface is a godsend.
— Federico Viticci
Macstories Review
Above is an excerpt from a review on MacStories, which you can read it in its entirety there.